How to handle dropdown menu in Katalon Studio
What is a dropdown?
A dropdown menu (or a dropdown list) is a graphical control element, similar to a list box, that allows users to choose one value from a list. When a dropdown list is inactive, it displays a single value. When activated, it displays a list of values, from which the user may select one. When the user selects a new value, the control reverts to its inactive state, displaying the selected value.
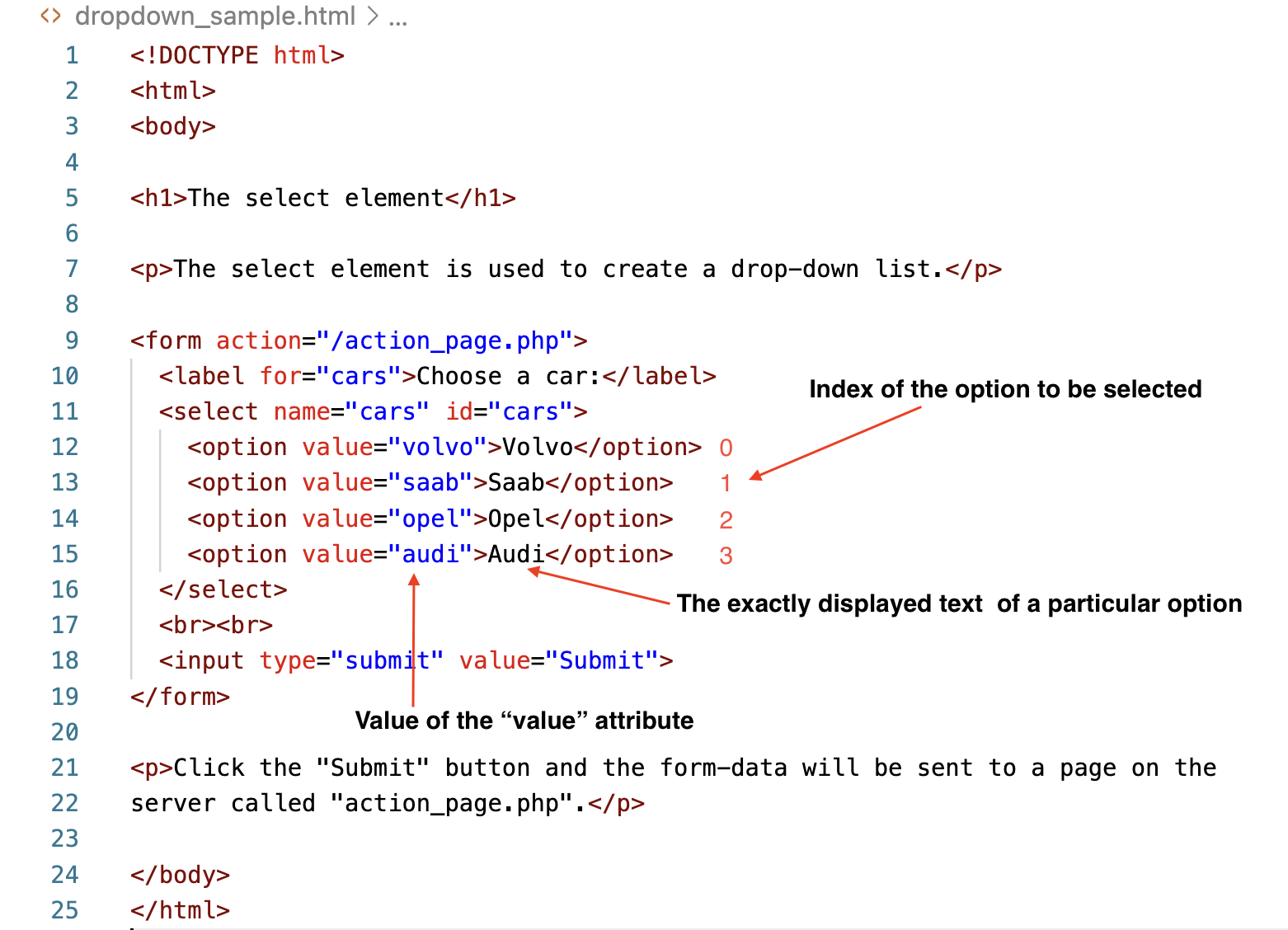
The below image shows the components of a dropdown menu.
- Index: The index of the option to be selected / deselected.
- Value: The value of the value attribute.
- Label: The exactly displayed text of a particular option.

This tutorial shows you how to handle the dropdown menu in common scenarios, using Katalon Studio built-in keywords.
For detailed implementation of dropdown handling, you can refer to our sample test project on GitHub: katalon-studio-samples/katalon-web-automation.
Select option by index
The selectOptionByIndex keyword selects the option at the given index. Index always starts from 0. See: [WebUI] Select Option By Index.
Example 1:
In this example, we are also verifying that the right option is selected.

In Manual View: 
'Open browser'
WebUI.openBrowser('file:///C:/Users/User/Desktop/Dropdown.html')
'Maximize the Window'
WebUI.maximizeWindow()
'Select the dropdown value by Select option by index Method'
WebUI.selectOptionByIndex(findTestObject('dropdown_Month'), 2)
'Verifying the Option is Selected by Index option'
WebUI.verifyOptionSelectedByIndex(findTestObject('dropdown_Month'), 2, 60)
Example 2:
If we want to select "Feb" to "Apr" from the below combo box, we pass input as value 2-4 and value type as String.


Select option by label
The selectOptionByLabel keyword selects the option which has the exactly displayed text of a particular option. See: [WebUI] Select Option By Label.
Example:
If we want to select "Apr" from the dropdown, we pass the exactly visible text from it.
In this example, we are also verifying the right option is selected.

In Manual View:
'Open browser'
WebUI.openBrowser('file:///C:/Users/User/Desktop/Dropdown.html')
'Maximize the Window'
WebUI.maximizeWindow()
'Select the dropdown value by Select option By Label Method'
WebUI.selectOptionByLabel(findTestObject('dropdown_Month'), 'Apr', false)
'Verifying the Option is Selected by Label option'
WebUI.verifyOptionSelectedByLabel(findTestObject('dropdown_Month'), 'Apr', false, 60)
WebUI.closeBrowser()
Select option by value
The selectOptionByValue keyword selects the option which has value of the value attribute. See: [WebUI] Select Option By Value.
Example:
If we want to select "Mar" from the dropdown, we pass the value as 3 because "Mar" has the value as 3 for Value attribute.
In this example, we are also verifying that the right option is selected.

In Manual View:
'Open browser'
WebUI.openBrowser('file:///C:/Users/User/Desktop/Dropdown.html')
'Maximize the window'
WebUI.maximizeWindow()
'Selecting the month from Select By value method'
WebUI.selectOptionByValue(findTestObject('dropdown_Month'), '3', false)
'Verifying the Option is Selected by Value option'
WebUI.verifyOptionSelectedByValue(findTestObject('dropdown_Month'), '3', false, 60)
WebUI.closeBrowser()
Select all options
The selectAllOption selects all options from a list.
In Manual View: 
'Launch Browser'
WebUI.openBrowser('C:\\\\Users\\\\User\\\\Desktop\\\\DropDown\\\\MultiSelection_dropDown.html')
'Maximize the window'
WebUI.maximizeWindow()
'Selecting all Options'
WebUI.selectAllOption(findTestObject('comboBox_Role'))
Deselect all options
The deselectAllOption keyword deselects all the selected items in a combo box. See: [WebUI] Deselect All Option.

In Manual View:
'Launch Browser'
WebUI.openBrowser('C:\\\\Users\\\\User\\\\Desktop\\\\DropDown\\\\MultiSelection_dropDown.html')
'Maximize the window'
WebUI.maximizeWindow()
'Select all the Options'
WebUI.selectAllOption(findTestObject('comboBox_Role'))
'Deselect all the options'
WebUI.deselectAllOption(findTestObject('comboBox_Role'))
'Taking the count of number of Selected Options and Storing it in a variable'
NoOfSelectedOptions = WebUI.getNumberOfSelectedOption(findTestObject('comboBox_Role'))
'After Deselect verifying the Number of Selected options with Actual result to Expected'
WebUI.verifyEqual(NoOfSelectedOptions, 0)
In
Get the number of total options
The getNumberOfTotalOption keyword returns the number of options listed in the combo box. See: [WebUI] Get Number Of Total Option.
Example:
We have a dropdown and want to get the total number of available options in a dropdown then we will use getNumberOfTotalOption.

As there are 5 options in the dropdown, the keyword returns the value 5.
In Manual View:
'Launch Browser'
WebUI.openBrowser('C:\\\\Users\\\\User\\\\Desktop\\\\DropDown\\\\MultiSelection_dropDown.html')
'Maximize the window'
WebUI.maximizeWindow()
'Capturing the Number of Values in the dropdown and storing it in a variable'
TotalOptions = WebUI.getNumberOfTotalOption(findTestObject('comboBox_Role'))
println('No of Roles are :' + TotalOptions)
'Verifying the number of Options in the dropdown with Expected result'
WebUI.verifyEqual(TotalOptions, 5)
Get the number of selected options
The getNumberOfSelectedOption keyword returns the count of options which are being selected in the combo box. See: [WebUI] Get Number Of Selected Option.
For example, in the combo box below the options "Admin" and "HR" are selected. If we want to get the number of selected options, we can use the keyword getNumberOfTotalOption. In this case, the keyword returns 2.

In Manual View:
'Launch Browser'
WebUI.openBrowser('C:\\\\Users\\\\User\\\\Desktop\\\\DropDown\\\\MultiSelection_dropDown.html')
'Maximize the window'
WebUI.maximizeWindow()
'Select All values available in the dropdown by Select All option'
WebUI.selectAllOption(findTestObject('comboBox_Role'))
'Capturing the Number of selected Values and storing it in a variable'
SelectedItems = WebUI.getNumberOfSelectedOption(findTestObject('comboBox_Role'))
println('No of Selected Roles are ' + SelectedItems)
'Verifying the number of Options selected with Expected result'
WebUI.verifyEqual(SelectedItems, 5)