Manage Web test objects
In Katalon Studio, a test object is designed to follow the Page Object Model (POM) pattern to represent the structure of an application under test (AUT). A test object has identification properties and selection methods.
In this document, you'll learn:
- How to create Web objects manually
- How to create Web objects in Script view
- How to validate Web objects
Create Web objects manually
You can manually create a Web test object in two ways:
- From the main menu, select File > New > Test Object
- Or, right-click on Object Repository and select New > Test Object
In the displayed New Test Object dialog, provide a name for the new test object, then click OK. Test objects created manually are stored under Object Repository.
Alternatively, we recommend using Record and Spy utilities to create test objects. Doing so, the object locators are captured automatically. See:
Create object locator
Katalon Studio supports the following selection methods: XPath, Attributes, CSS, Image, and Smart Locator. See: Selection methods for Web objects.
When you create a test object manually, the Attributes (or properties) selection method is selected by default.
This section shows you how to add object properties and generate object locator with the Attributes selection method.
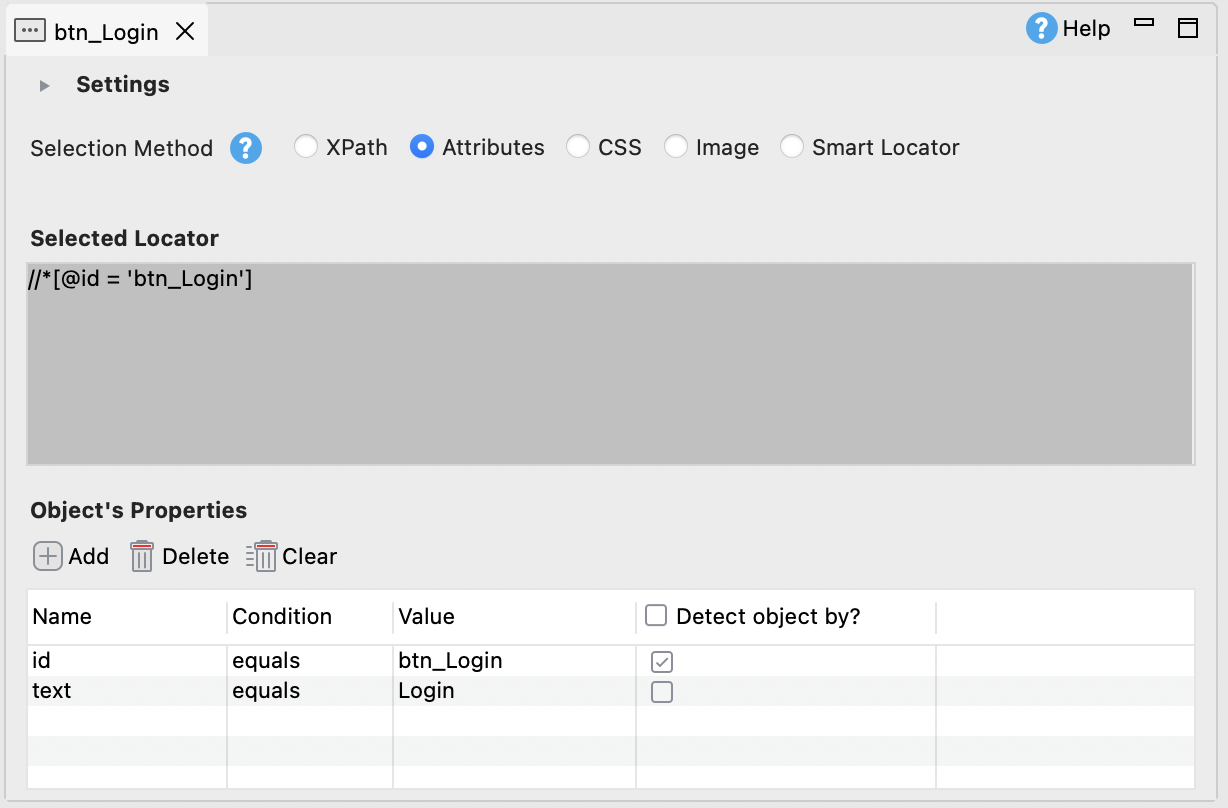
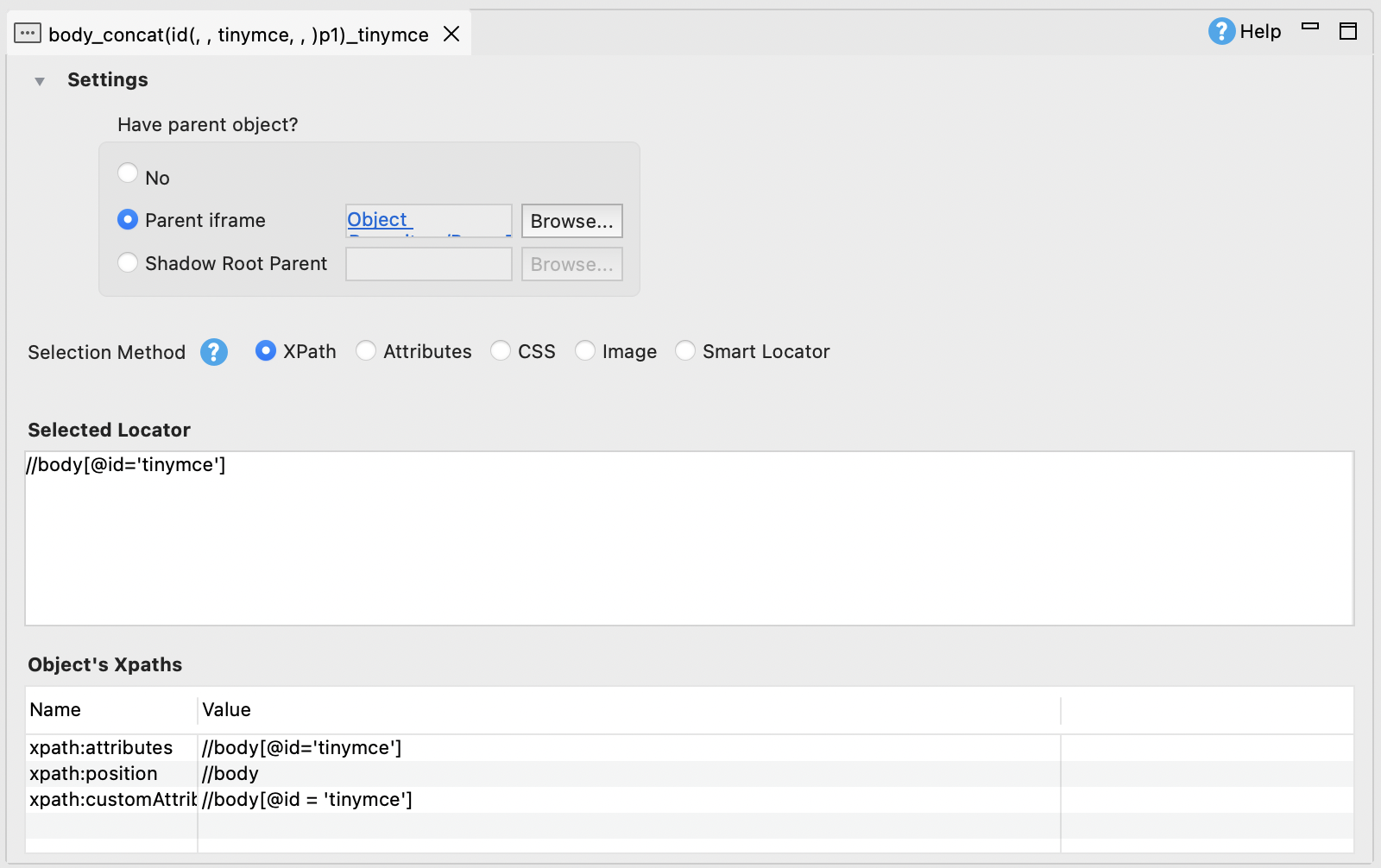
- Open an test object. In the Test Object Editor, make sure Attributes is selected as the default selection method.
- In the Object's Properties section, click Add.
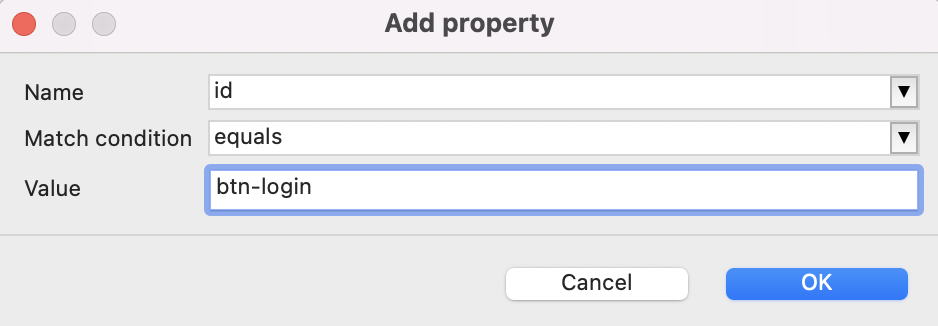
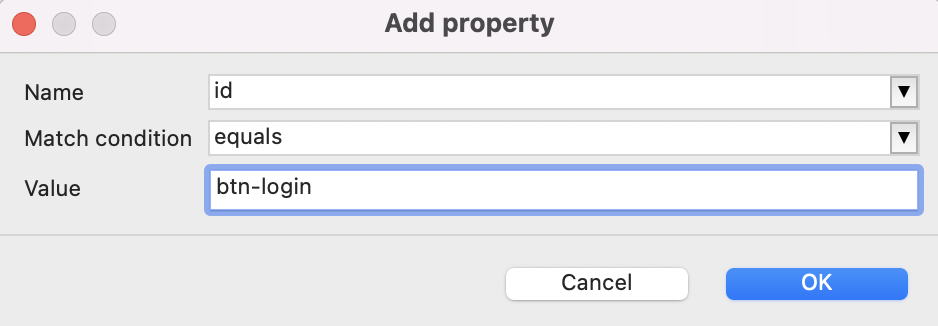
- In the displayed Add property dialog, specify the required information:

- Name: The object property's name. You can select one of the provided options (class, css, id, name, title, xpath) or enter a name manually.
- Match condition: The condition is used for detecting the target object during execution.
- Value: The value to complete a match condition. The new property is added to the properties list as configured above. You can also change the properties' values here.
For example, we name the property id with value as btn-login.
- Click OK when you're done. The property is added to the table accordingly.
You can add multiple properties to the table, but each property must have a unique name.
- Select the box(es) in the Detect object by? column of the Object's Properties table to create the locator for this method.
Katalon Studio generates a locator that combine the selected object properties.Manage parent object
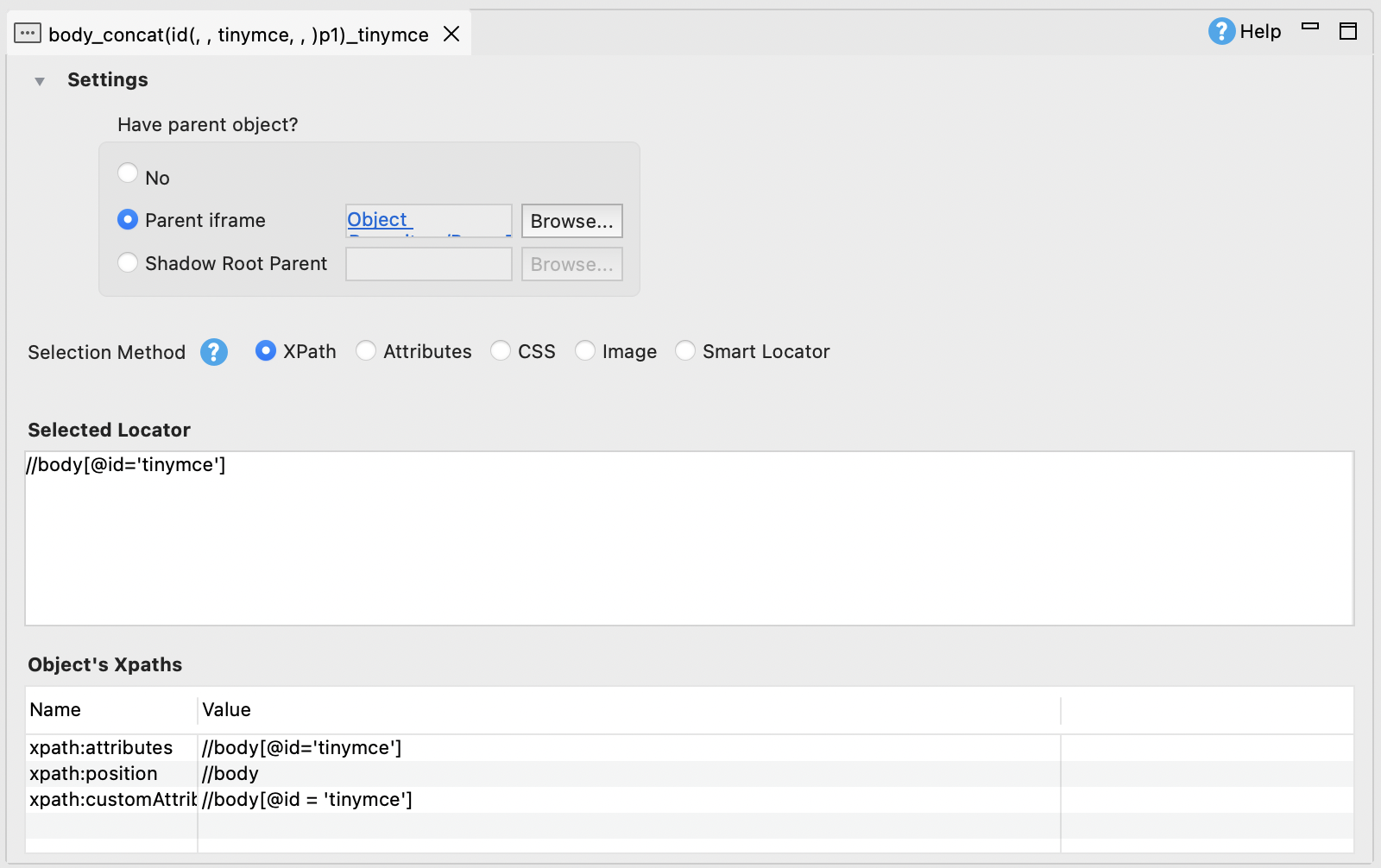
Many web applications rendering elements in an iframe. Therefore, you have to tell your script how to traverse a website's iframes and select the correct iframe where the text and its object are present. To do so, you have to use the Switch To Frame keyword before interacting with the elements.
Katalon Studio supports an ability to define parent iframe object within the test object view. You only need to select the Parent iframe option, and the execution automatically switches to that iframe.

Create Web objects in script view
You can create Web objects programmatically in the Script View of a test case. This approach allows you to create test objects in runtime.The following classes and methods might be useful when working with test objects:
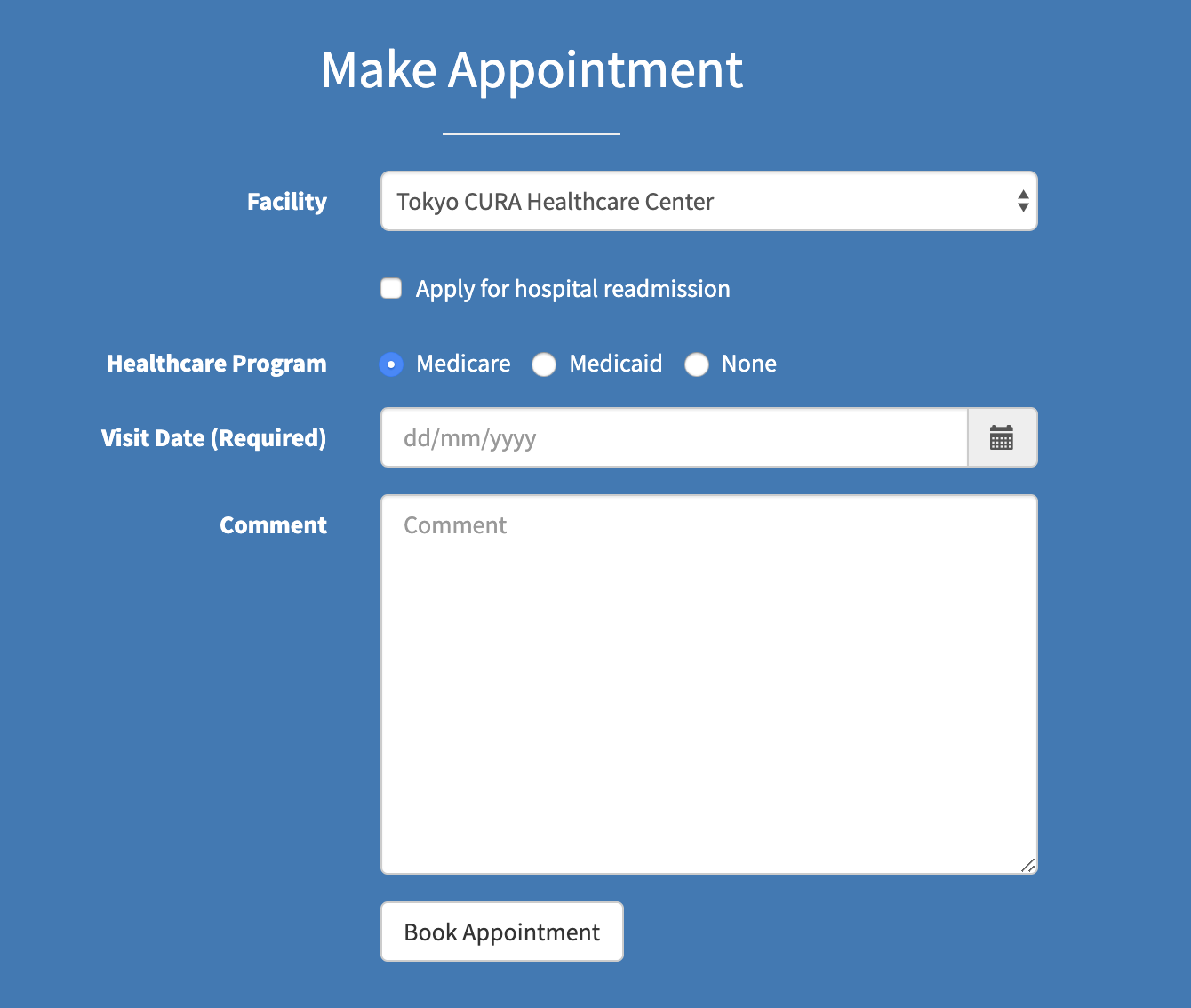
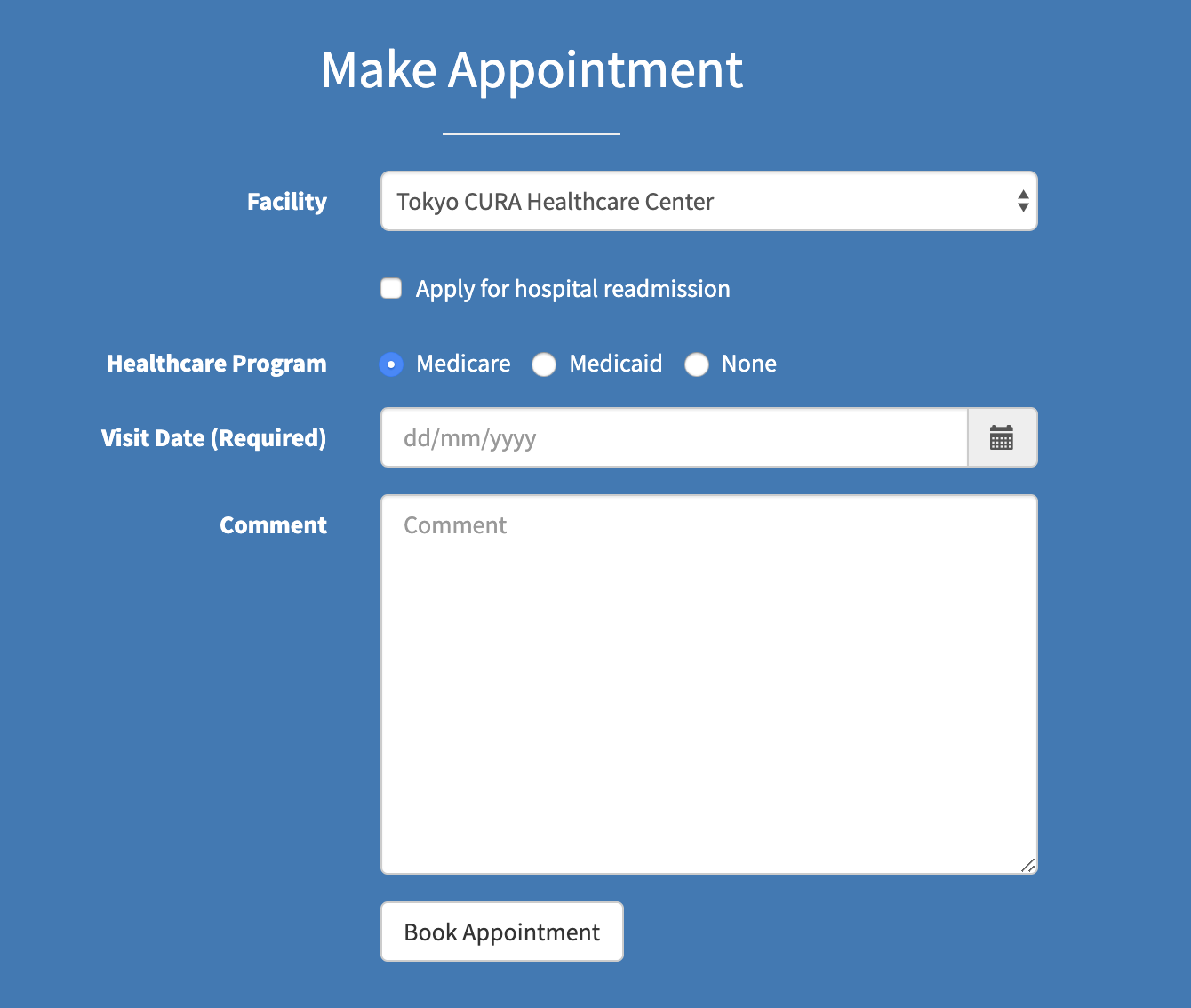
This example demonstrates how to define the Medicare option in the AUT using TestObject, setSelectorMethod, and addProperty() classes.

- Open a test case and switch to the Script View.
- Depending on the selection method you want to use, copy and paste the script below accordingly:
- Attributes:
import com.kms.katalon.core.testobject.SelectorMethod
// Create a new object programmatically
TestObject medicareOption = new TestObject('Medicare')
//Attributes
//Add property to Test Object, a property is defined by:
// property name,
// condition type,
// property value,
// a boolean value to indicate if the property will be used to identify the object during execution
medicareOption.setSelectorMethod(SelectorMethod.BASIC)
medicareOption.addProperty('xpath', "//*[@id=\"appointment\"]/div/div/form/div[3]/div/label[1]", true) //Medicare
- XPath:
import com.kms.katalon.core.testobject.SelectorMethod
// Create a new object programmatically
TestObject medicareOption = new TestObject('Medicare')
//XPATH selection method
myNewObject.setSelectorValue(SelectorMethod.XPATH,"//*[@id=\"appointment\"]/div/div/form/div[3]/div/label[1]") //Medicare
myNewObject.setSelectorMethod(SelectorMethod.XPATH)
- CSS:
import com.kms.katalon.core.testobject.SelectorMethod
// Create a new object programmatically
TestObject medicareOption = new TestObject('Medicare')
//CSS selection method
myNewObject.setSelectorValue(SelectorMethod.CSS,"#appointment > div > div > form > div:nth-child(3) > div > label:nth-child(1)") //Medicare
myNewObject.setSelectorMethod(SelectorMethod.CSS)
Verify Web test object
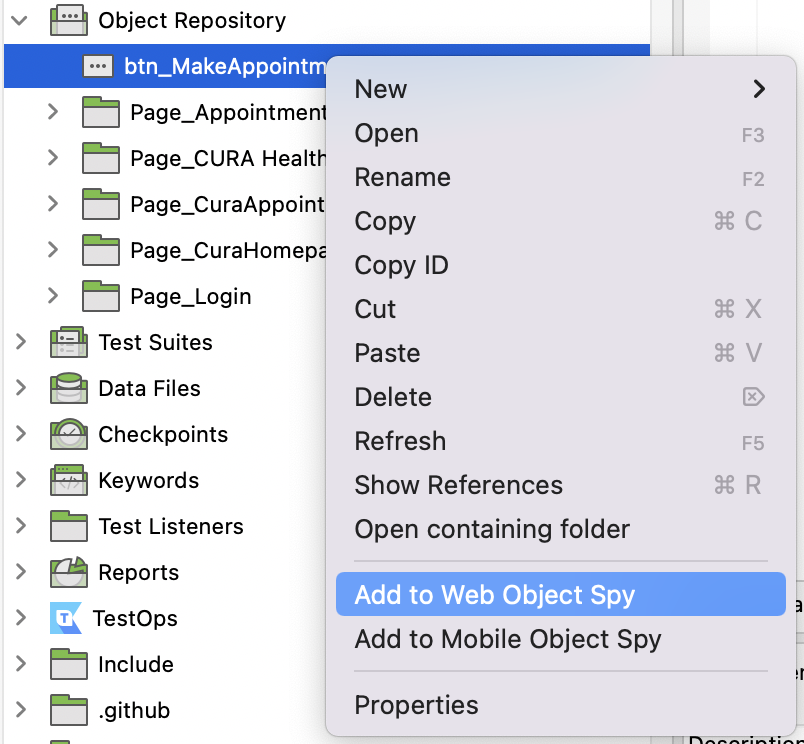
The Web Object Spy utility allows you to verify if an manually created test object has valid locators. To add test objects to the Web Object Spy dialog to verify the detection in the AUT, do as follows: - Right-click on the object item and select Add to Web Object Spy.
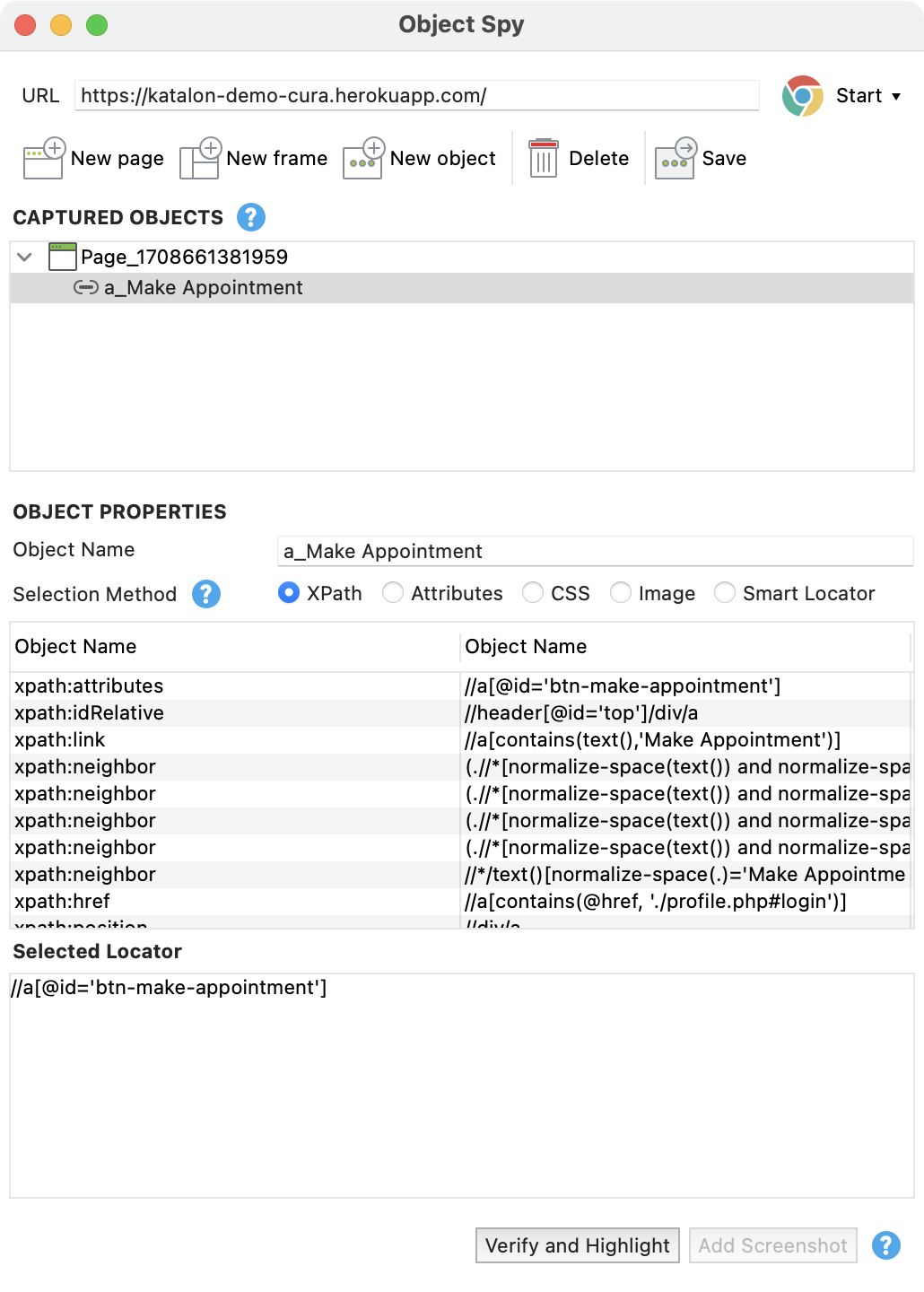
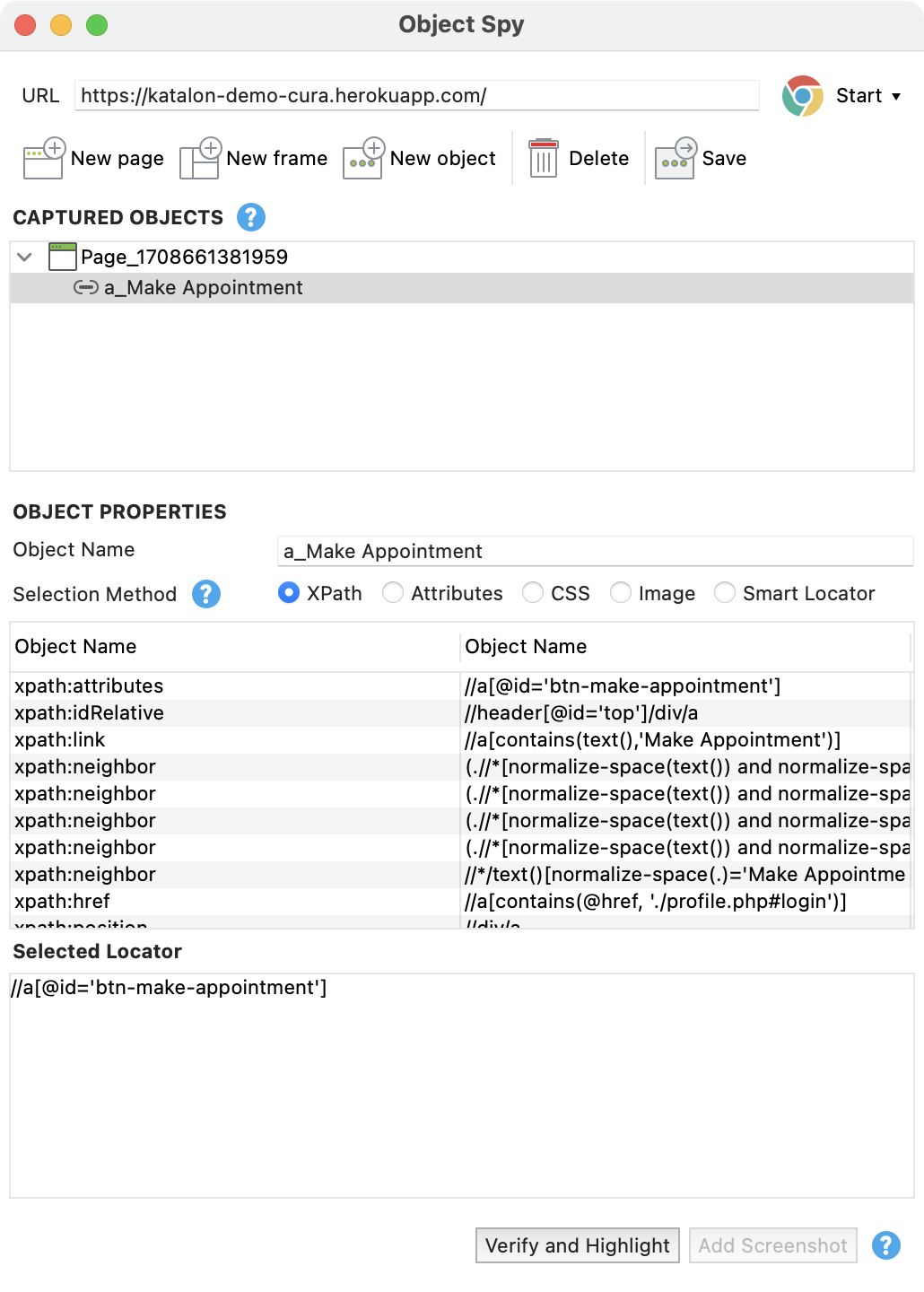
The
Object Spy dialog opens with the selected object.

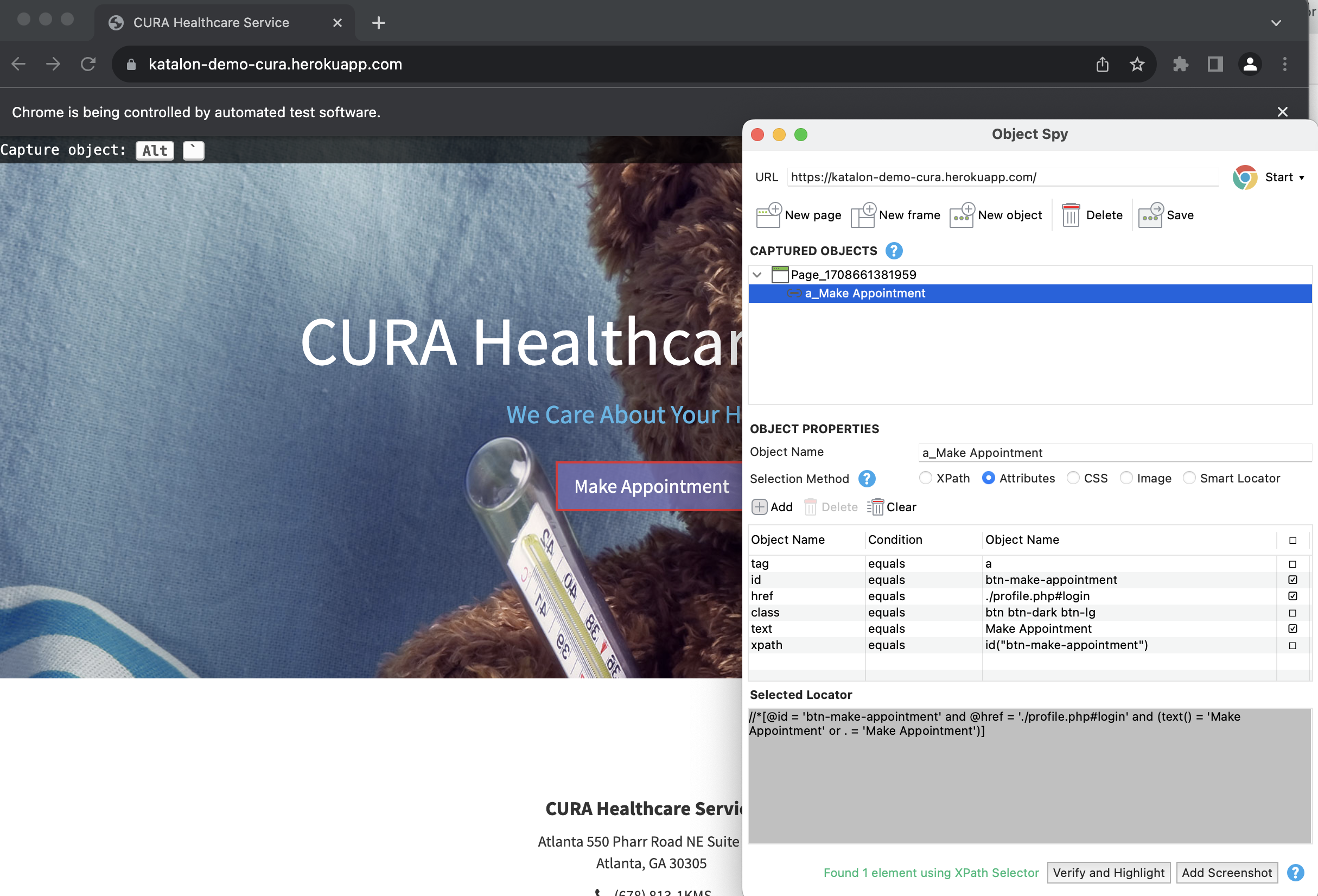
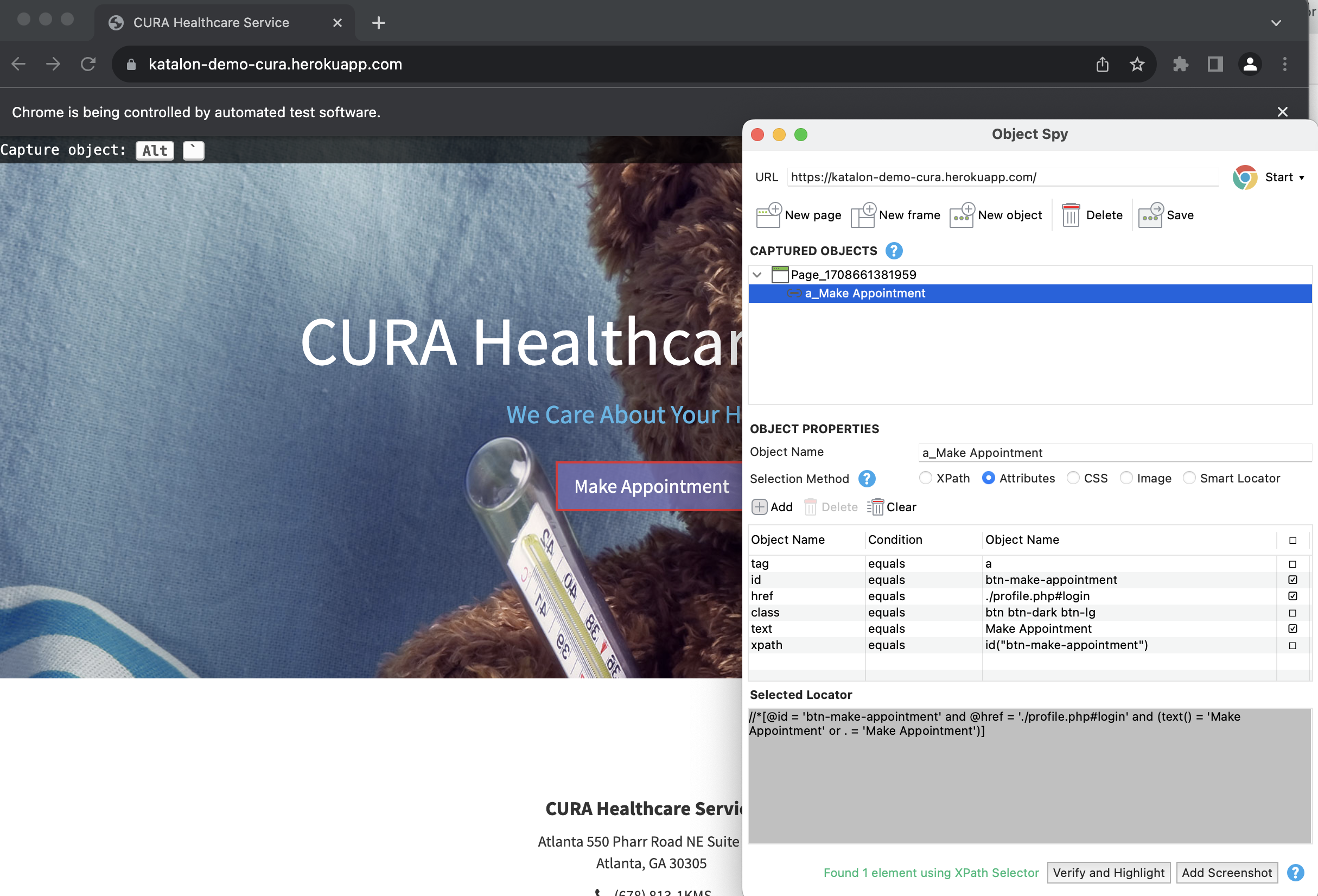
- In the dialog, click Start to open the browser.
Click
Verify and Highlight to double-check if the web object can be located.

Katalon Studio will display the message on how many elements are found or not. If the object is found, it will be highlighted with the red border.
- Once finished, click Save to add the object to Object Repository as normal.