Smart Wait Function
This article shows you how to enable and use the Smart Wait function in Katalon Studio.
Description
The Smart Wait function tackles the timing issue of automated web testing by automatically waiting for all front-end processes of a page to complete before taking further test steps. This function helps reduce the risk of test failures caused when the page has not fully loaded.
Katalon Studio introduced Smart Wait from version 7.0.0 as a browser extension.
You can download the Smart Wait sample project from our GitHub repository: Smart Wait sample tests.
Requirements
Katalon Studio version 7.0.0 and later for Chrome.
Katalon Studio version 8.2.0 and later for Edge Chromium and Firefox.
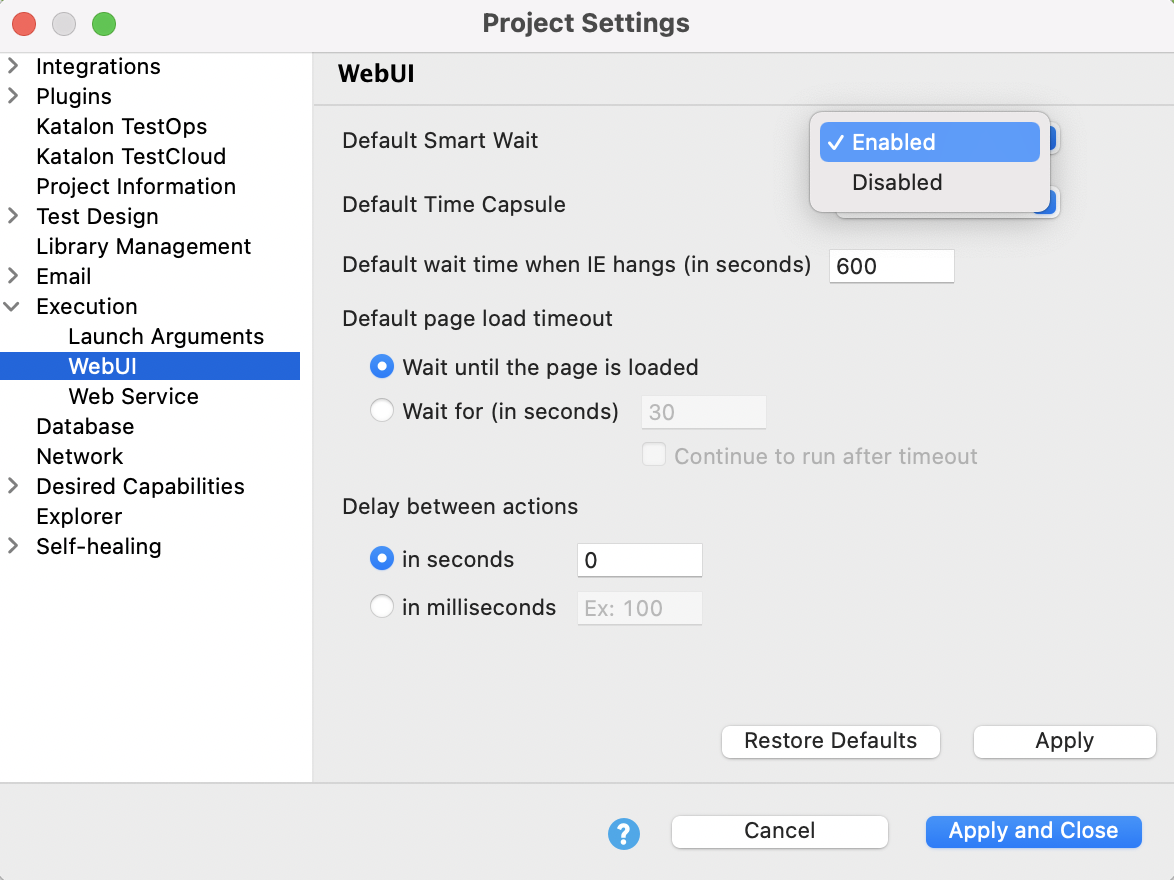
Enable Smart Wait in Katalon Studio

Temporarily turn off Smart Wait
You can use the enableSmartWait and disableSmartWait keywords to enable/disable Smart Wait during the test temporarily.
enableSmartWait or disableSmartWait keywords to enable/disable Smart Wait on your target elements.In the following example, we first use the disableSmartWait keyword to disable Smart Wait at the beginning of the test temporarily.
enableSmartWait keyword to enable Smart Wait when setting text on the Username object. Smart Wait is enabled until the disableSmartWait keyword is applied.
WebUI.disableSmartWait()
WebUI.openBrowser('')
WebUI.navigateToUrl('https://store.katalon.com/')
WebUI.maximizeWindow()
WebUI.click(findTestObject('signin-link'))
WebUI.enableSmartWait()
WebUI.setText(findTestObject('username'), 'demo@katalon.com')
WebUI.setEncryptedText(findTestObject('password'),'3zBGMH+v8QQXwX1AbEAx2g==')
WebUI.click(findTestObject('signin-button'))
WebUI.click(findTestObject('menu-dropdown'))
WebUI.click(findTestObject('dashboard-item'))
WebUI.click(findTestObject('plugins-item'))
WebUI.disableSmartWait()
WebUI.closeBrowser()
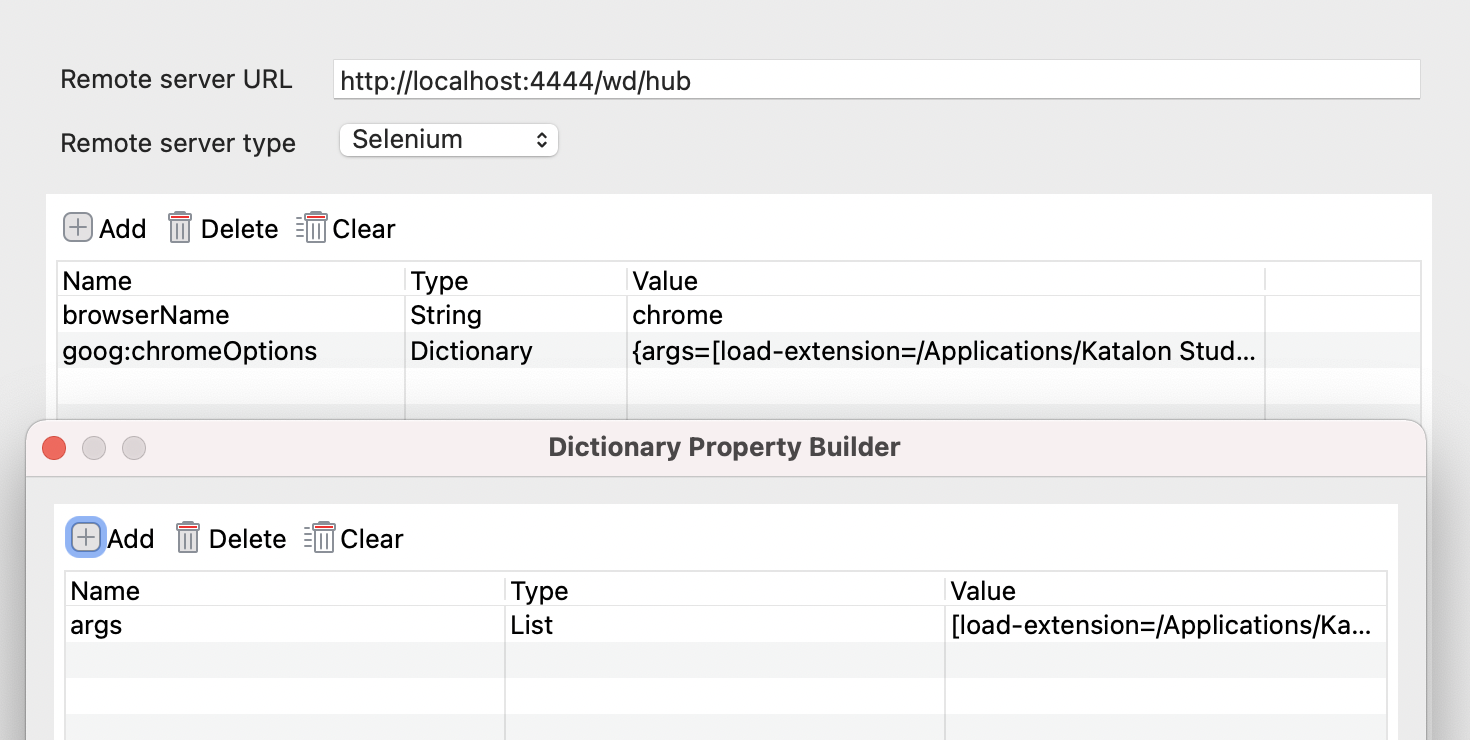
Workaround for remote execution
The following is a workaround for applying Smart Wait extension for remote execution.
To apply Smart Wait for remote execution in Chrome for Katalon Studio, follow these steps:
- In the node machine
- In the test runner machine: The test runner machine is where you install Katalon Studio and store the test scripts.