Generate browser-based videos in Katalon Studio reports
Requirements
- You need an active Katalon Studio Enterprise license.
- You need to install the FFmpeg library. See: Install FFmpeg library.
You can record and watch videos to review your failed tests. Katalon Studio supports screen-based recording and browser-based recording. To learn more about screen-based recording, see: Generate screen-based videos in Katalon Studio reports.
Record video of browser window only (even if it is hidden behind another window).
Record video of Headless browser. To learn more about Headless Browser Execution, see: Headless Browsers Execution.
Record videos of multiple browsers simultaneously (for instance, parallel execution of Test Suite Collection).
- You can only record videos for Web UI testing.
- This feature supports test suite and test suite collection execution.
- This feature is available for Chrome, Microsoft Edge (Chromium-based), and Headless Chrome. To learn more about Headless Chrome, refer to the Google Developer website here: Getting Started with Headless Chrome
To use browser-based recording feature, you need to enable it in Katalon Studio and install a third-party library (FFmpeg) for video encoding.
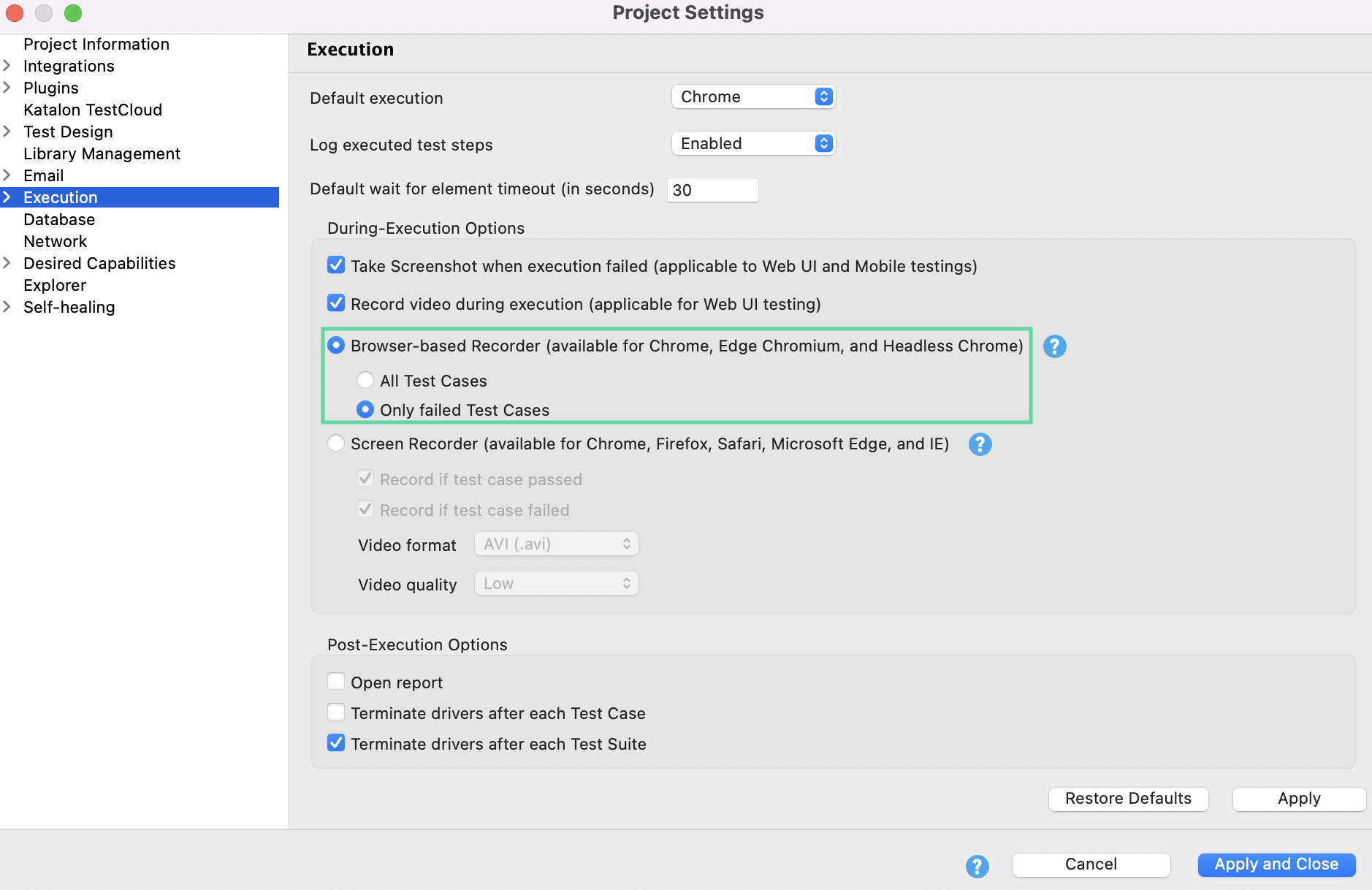
Enable Browser-based Recorder
Install FFmpeg library
- For macOS, use the following command with Homebrew:
brew install ffmpeg - For Linux, use the following command:
sudo apt-get install ffmpeg - For Windows users:
Go to the FFmpeg download web page.
Download the package for Windows.
Add the path to the FFmpeg executable file to your PATH environment variable.
Reactivate Katalon Studio for this installation to take effect.
Attention:If you have already installed FFmpeg, but typing
ffmpegin the command prompt returns nothing, make sure your user account has full permission OR run CMD window as Administrator mode.
For more information on FFmpeg library, see: FFmpeg library.
For Docker image
Katalon Docker image may be used as a container to execute Katalon Studio tests and write reports to the host's file system.
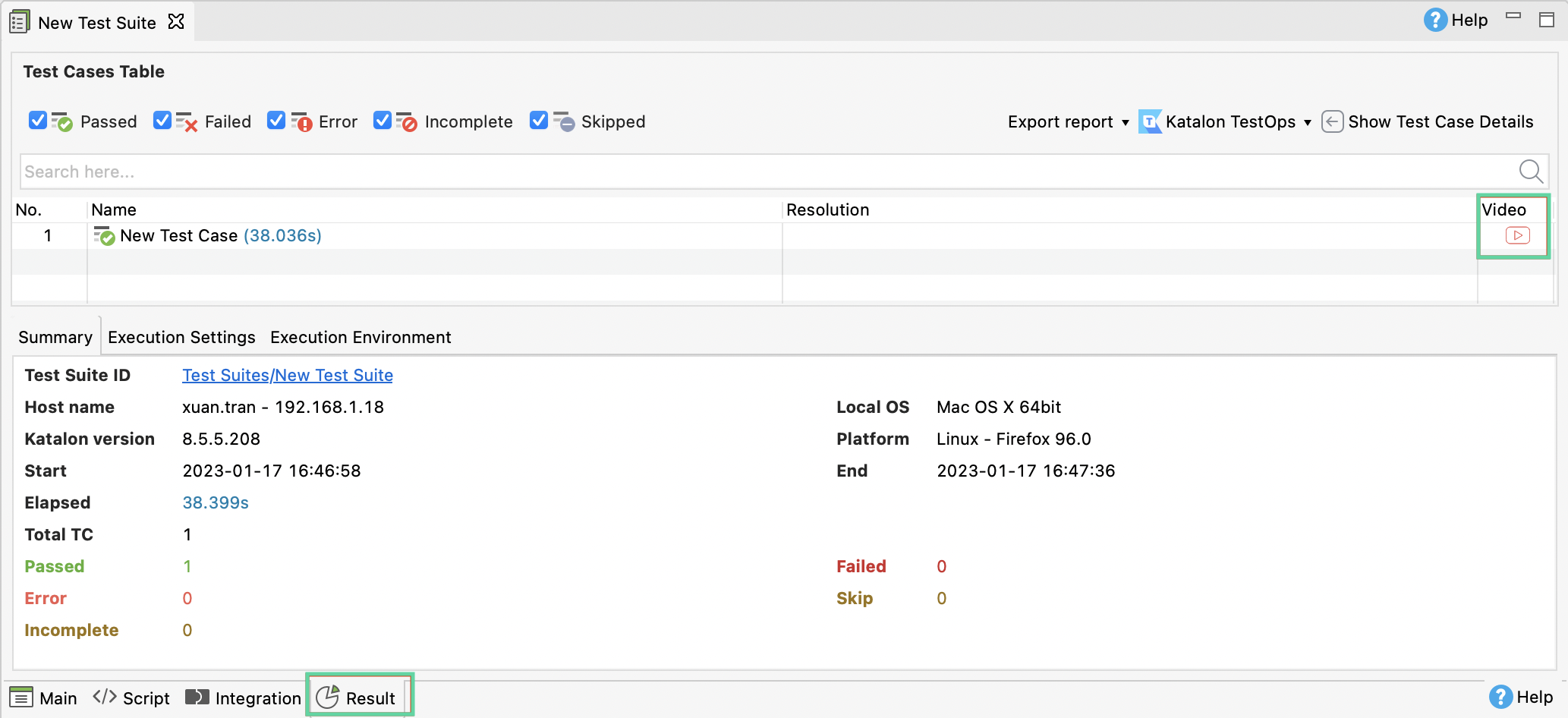
View recorded videos
Click the Play icon in the Video column to play the video as shown below. Each test step in the video has a description embedded like a subtitle.
After running the test suite, navigate to the Result tab. You can see a list of test cases. A recorded video is attached to each test case.