Set up Desired Capabilities in Mobile Testing in Katalon Studio
Desired capabilities can be useful when a user, for example, wants to run mobile tests with a preferred platform, browser, or app orientation. Katalon Studio uses desired capabilities to communicate with Appium server by sending a POST request. If users configure the desired capabilities in project settings, the Appium server will start a session with predefined capabilities.
This article shows you how to configure some common capabilities in Mobile testing and where they are saved.
Set desired capabilities for mobile testing in Katalon Studio
To set desired capabilities for mobile testing, do as follows:
-
Go to Project > Settings > Desired Capabilities > Mobile > Android/iOS. You can add, delete or clear (delete all) capabilities.
-
Choose which device will apply the desired capabilities settings. Click Android/iOS, then select from the Device Name dropdown list.
Note:-
When clicking on Android, Katalon Studio will detect and ask you to install Android SDK automatically if your current machine does not have it.

-
-
Click Add on the command toolbar.

A new row is added to the list.

-
Provide the Name, Type and Value of the property that you wish to configure.
Note:- Desired capabilities is a JSON object (having keys and values pair). We need to set the capability Name as
keyand the capability Value asvalue. - The capabilities keys are case-sensitive.
- Desired capabilities is a JSON object (having keys and values pair). We need to set the capability Name as
Example uses
Example 1: enable Unicode input
The following example shows the desired capabilities settings for Android to enable Unicode input. After choosing the device name, click Add, then input the following values:
| Name | Type | Value |
|---|---|---|
| unicodeKeyboard | boolean | true |

Example 2: start the device in a certain orientation
The following example shows the desired capabilities settings for Android to start the device in the portrait orientation. After choosing the device name, click Add, then input the following values:
| Name | Type | Value |
|---|---|---|
| orientation | string | PORTRAIT |

Example 3: set screenshot save directory
The following example shows the desired capabilities settings for Android to set the screenshot save directory. After choosing the device name, click Add, then input the following values:
| Name | Type | Value |
|---|---|---|
| androidScreenshotPath | string | <screenshot-path> (For example: /sdcard/screenshots/) |

Example 4: run mobile and web browser simultaneously
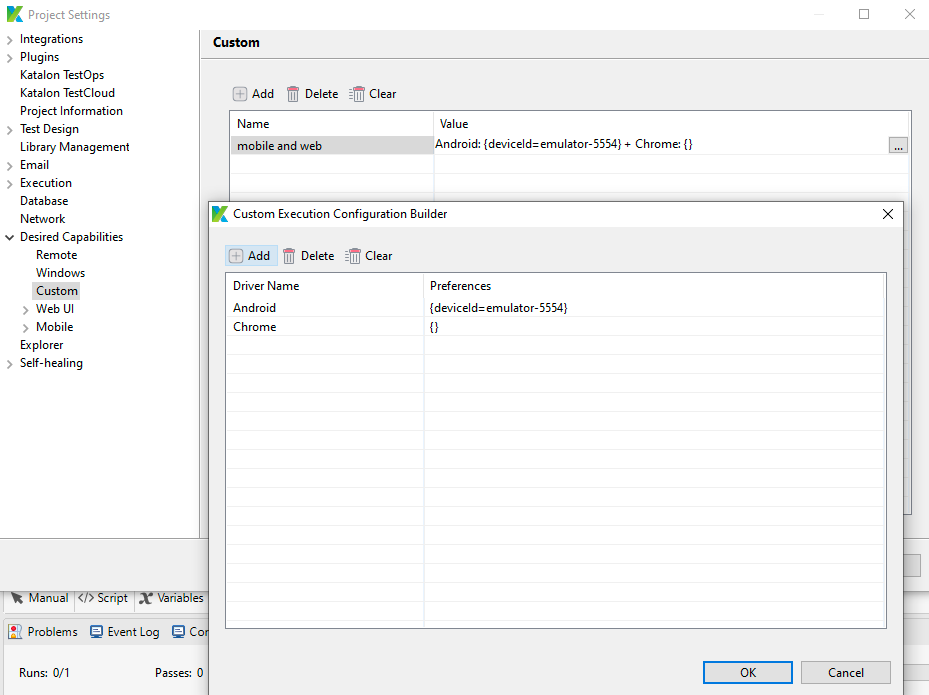
While running a mobile test, you might like to open the desktop browser but when you use WebUI.openBrowser(), it starts the mobile browser instead. To navigate to a desktop browser instead of a mobile browser during the execution, you can set custom Desired Capabilities as below to run mobile and desktop browser at the same time.
Location of desired capabilities files
You can find the settings files for each environment in the <your test project location>\settings\internal folder. The files for each driver are named as follows:
| Driver | Settings' file |
|---|---|
| Android | com.kms.katalon.core.mobile.android.properties |
| iOS | com.kms.katalon.core.mobile.ios.properties |