Supported actions
Learn the list of actions or operations that are permitted or supported in Katalon Cloud Studio (Beta). These actions are already pre-defined for users to accomplish tasks or functions in Katalon Cloud Studio (Beta).
check
WebUI name
Check on the Checkbox object checkbox
Description
Checks a checkbox when the user checks the checkbox object, or it checks on the label associated with the checkbox.
You can use this keyword with
input[type=checkbox]or[role=checkbox]objects.If the checkbox is already checked, the engine does nothing.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object you selected does not exist, or the local engine cannot check the object within the default timeout (30 seconds).
click
WebUI name
Click on object
Description
Clicks on the center of the selected object.
The local engine scrolls the object into view if needed.
The local engine currently does not support clicking on iframe and shadow DOM elements.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object you selected does not exist, or the engine cannot click on the object within the default timeout (30 seconds).
closeBrowser
WebUI name
Close the browser
Description
Closes the browser opened by the local engine.
If there is no browser to close, the local engine does nothing.
Return value
No return value.
doubleClick
WebUI name
Double-click on object
Description
Double-clicks on the center of the selected object.
The local engine scrolls the object into view if needed.
The local engine currently does not support clicking on iframe and shadow DOM elements.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object does not exist, or the engine cannot click on the object within the default timeout (30 seconds).
setText
WebUI name
Enter text in Input field object
Description
Sets your provided text into an input field.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The value parameter is null.
The object does not exist, or the local engine cannot set your provided text within the default timeout (30 seconds).
setEncryptedText
WebUI name
Enter a password in Password field object
Description
Sets your encrypted text into a field, which is usually the password field.
The encrypted text cannot be decrypted.
Return value
The URL of the current browser window in string format.
Throws an error if
There is no opened browser.
The locator of the test object is invalid.
The value parameter is null.
The object does not exist, or the engine cannot set encrypted text within the default timeout (30 seconds).
getURL
WebUI name
Get URL of the current browser window
Description
Gets the HTTP/HTTPS URL of the current browser window.
Return value
The URL of the current browser window in string format.
Throws an error if
There is no open browser.
getText
WebUI name
Get inner text of object
Description
Gets the visible inner text of the object (the object that doesn't have attribute
visibility: hiddenordisplay: none), including sub-objects, without any leading or trailing whitespace.
Return value
The inner text of the object in string format.
Throws an error if
There is no open browser.
The locator of the object is invalid.
The object does not exist within the default timeout (30 seconds).
hoverOver
WebUI name
Hover over
Description
Simulates the action of hovering the cursor over your target object.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object does not exist.
The local engine cannot hover over the object.
openBrowser
WebUI name
Open the browser and navigate to URL
Description
Opens a browser and navigate to the specified URL.
If the browser has already been opened by the local engine, the local engine uses the opened browser to navigate to the given URL.
Return value
No return value.
Throws an error if
The URL parameter is invalid.
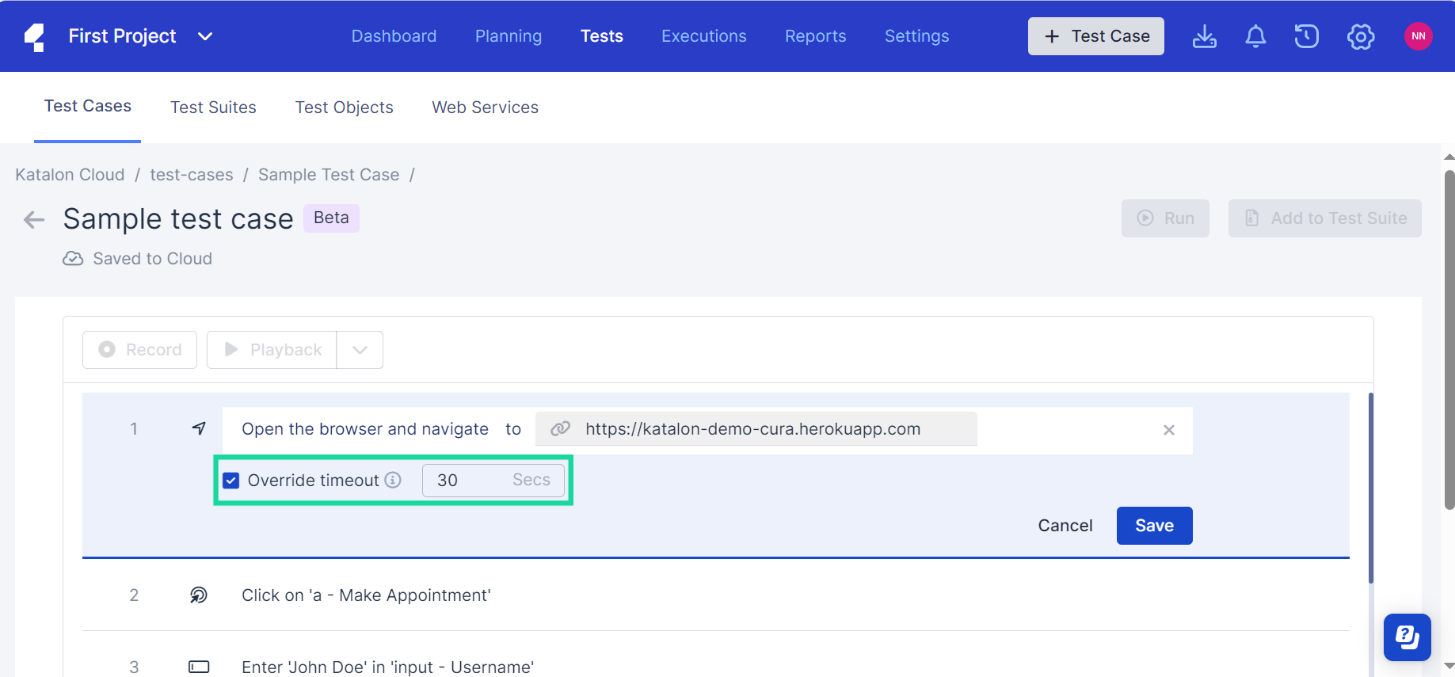
Edit timeout window for OpenBrowser keyword
You can now edit the timeout window when you select the OpenBrowser keyword as your test step in your Katalon Cloud Studio (Beta) test case.
You can now set the desired timeout (in seconds) for the engine to wait for the browser to be fully loaded. See the following steps how.
scrollToElement
WebUI name
Scroll to object
Description
Scrolls your selected object into the center of the viewport of the browser window.
The object may not be scrolled completely to the center depending on the layout of the other objects.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object does not exist within the default timeout (30 seconds).
selectOptionByValue
WebUI name
Select value from Dropdown object
Description
Selects an option from the drop-down list that matches the value you provided.
The local engine currently does not support selecting multiple options from a drop-down list.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The value parameter is null.
The object does not exist, or there is no option that matches the given value, or the local engine cannot select the object within the default timeout (30 seconds).
takeScreenshot
WebUI name
Take screenshot of the current viewport
Description
Takes a screenshot of the current viewport.
Return value
The path to the screenshot.
Throws an error if
There is no opened browser.
uncheck
WebUI name
Uncheck on the Checkbox object checkbox
Description
Unchecks a checkbox.
If the checkbox is not checked, the engine does nothing.
You can use this keyword with
input[type=checkbox]or[role=checkbox]objects.
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object does not exist, or the local engine cannot uncheck the object within the default timeout (30 seconds).
verifyElementAttributeValue
WebUI name
Verify element attribute value
Description
Verifies if your selected object has an attribute with the specified name, and the attribute value matches your specified value within the default timeout (30 seconds).
Return value
No return value.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The
attributeNameorattributeValueis undefined.
The object does not exist.
The object does not have the attribute, or the actual value of the object's attribute does not match the expected value.
verifyElementNotPresent
WebUI name
Verify if the object is not present in the DOM (Document Object Model)
Description
Verifies if your selected object is not present in the DOM within your specified timeout.
Return value
if the object is not present in the DOM.true.
verifyElementPresent
WebUI name
Verify if the object is present in the DOM (Document Object Model)
Description
Verifies if your selected object is present in the DOM within the default timeout (30 seconds).
Return value
if the object is present in the DOM.true.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object is not present in the DOM within the default timeout (30 seconds).
verifyElementText
WebUI name
Verify that object contains expected-text
Description
Verifies the inner text of the object matches the text you provided within the default timeout (30 seconds).
Return value
true if the inner text of the object matches the expected text.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The
expectedTextparameter is undefined.
The object does not exist, or the engine cannot get the text, or the actual inner text of the object does not match the expected text within the default timeout (30 seconds).
verifyElementVisible
WebUI name
Verify that object is visible
Description
Verifies if the selected element is visible in the current viewport within the default timeout (30 seconds).
If the object is not visible, the display type is
display:none, the computed style isvisibility:hidden, and its size is zero.
Return value
trueif the object is visible.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The object does not exist, or the object is not visible within the default timeout (30 seconds).
waitForElementPresent
WebUI name
Wait for element present
Description
Waits for a specific timeout for your selected object to be present in the DOM.
Return value
trueif the object is found in the DOM within the specified timeout.falseif the object is not found in the DOM within the specified timeout.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
verifyURL
WebUI name
Verify URL
Description
Verifies if the URL of the current browser window matches your expected URL.
You can specify the expected URL as a complete URL string or using a wildcard.
Return value
No return value.
Throws an error if
There is no opened browser.
The
expectedURLparameter is undefined.
The actual URL of the current browser does not match the expected URL.
verifyNumberGreaterThan
WebUI name
Verify number greater than
Description
Verifies if the object displays a number greater than the expected number. The keyword can compare number value, percentage value, and currency value.
Return value
trueif the object is found greater than the expected number.falseif the object is found not greater than the expected number.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The
expectedNumberparameter is undefined.
verifyNumberLessThan
WebUI name
Verify number less than
Description
Verifies if the object displays a number less than the expected number. The keyword can compare number value, percentage value, and currency value.
Return value
trueif the object is found less than the expected number.falseif the object is found not less than the expected number.
Throws an error if
There is no opened browser.
The locator of the object is invalid.
The
expectedNumberparameter is undefined.
verifyNumberGreaterThanOrEqual
WebUI name
Verify number greater than or equal
Description
Verifies if the object displays a number greater than or equal to the expected number. The keyword can compare number value, percentage value, and currency value.
Return value
trueif the object is found greater than or equal to the expected number.falseif the object is found not greater than or equal to the expected number.
Throws an error if
- There is no opened browser.
The locator of the object is invalid.
The
expectedNumberparameter is undefined.
An error is also thrown after a specific timeout if:
The object does not exist.
The actual number is not greater than or equal to the expected number.
The inner text of the object doesn't contain any number.
verifyNumberLessThanOrEqual
WebUI name
Verify number less than or equal
Description
Verifies if the object displays a number less than or equal to the expected number. The keyword can compare number value, percentage value, and currency value.
Return value
trueif the object is found less than or equal to the expected number.falseif the object is found not less than or equal to the expected number.
Throws an error if
- There is no opened browser.
The locator of the object is invalid.
The
expectedNumberparameter is undefined.
An error is also thrown after a specific timeout if:
The object does not exist.
The actual number is not less than or equal to the expected number.
The inner text of the object doesn't contain any number.
verifyElementChecked
WebUI name
Verify element checked
Description
- Verifies if the object is checked.
- The keyword can be used on the following objects:
input[type=checkbox]input[type=radio]input[role=radio]
Return value
true if the object is checked.
Throws an error if
- There is no opened browser.
The locator of the object is invalid.
An error is also thrown after a specific timeout if:
The object does not exist.
The object is unchecked.
The object is not
input[type=checkbox],input[role=checkbox],input[type=radio], orinput[role=radio].