Accessibility test automation in Katalon Studio
Note:
Axe is a fast and lightweight accessibility testing tool for websites. The tool evaluates if your website follows the Web Content Accessibility Guidelines (WCAG) and other guidelines supported by axe-core library. To learn more about Axe, refer to the documentation on deque: Axe API Documentation.Please note that the integration will work for most users but has not been tested for every use case.
With the axe-core library integrated in Katalon Studio, you can automate accessibility testing alongside your regular testing.
Add the axe-core library
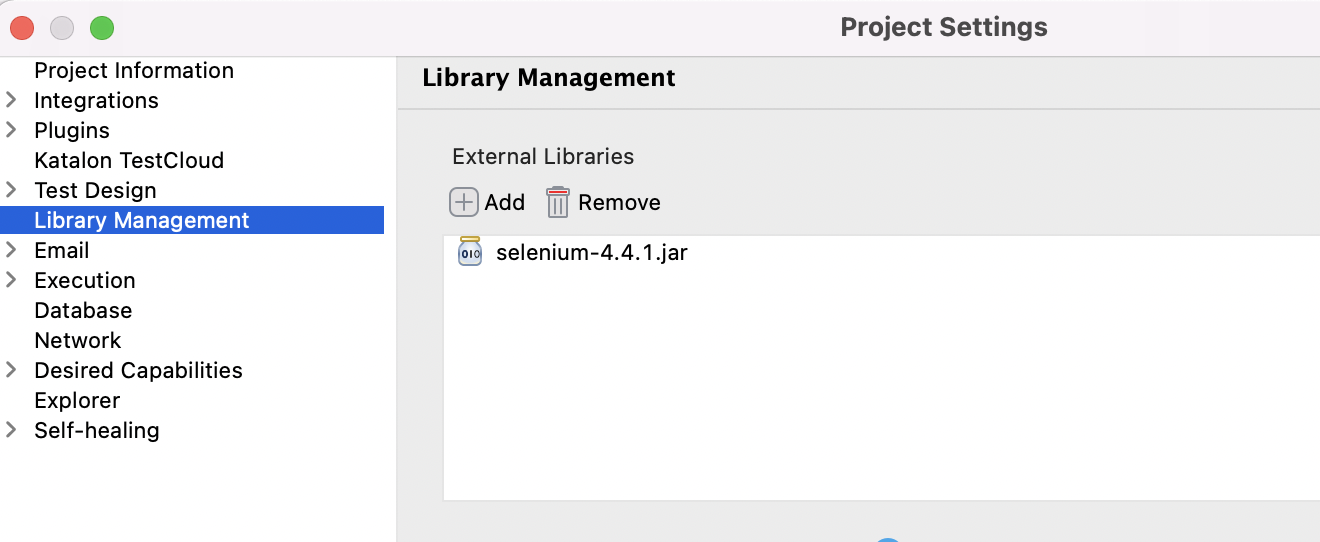
You will use the axe-core library .jar file to import required packages in the code snippet.
To integrate the axe-core library with Katalon Platform, do as follow:Run your accessibility test
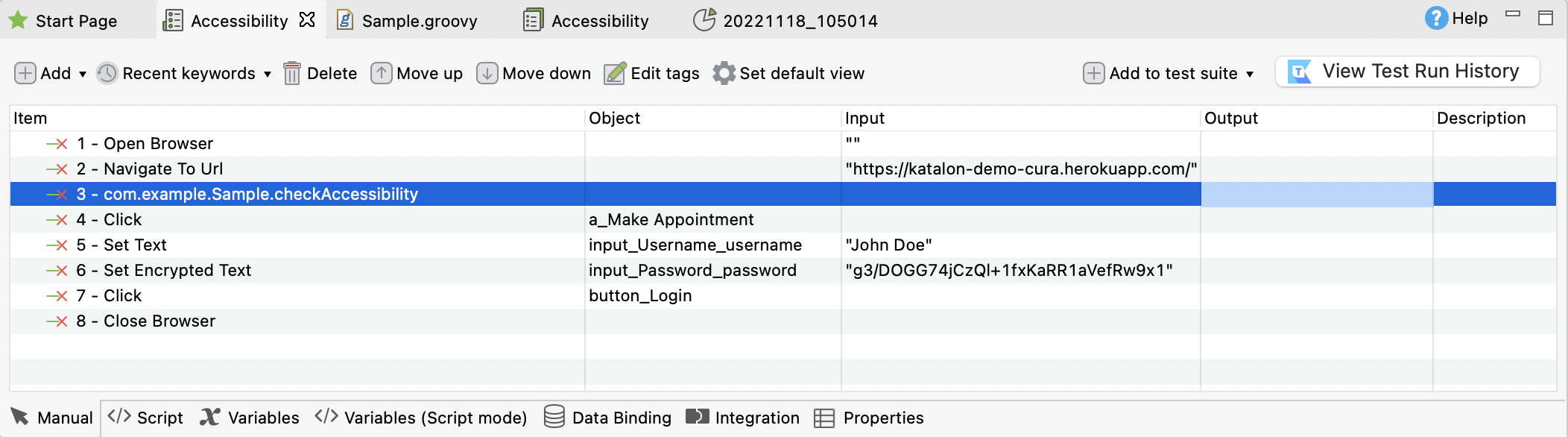
Follow these steps:

View the accessibility test reports
You can view the accessibility test reports in:
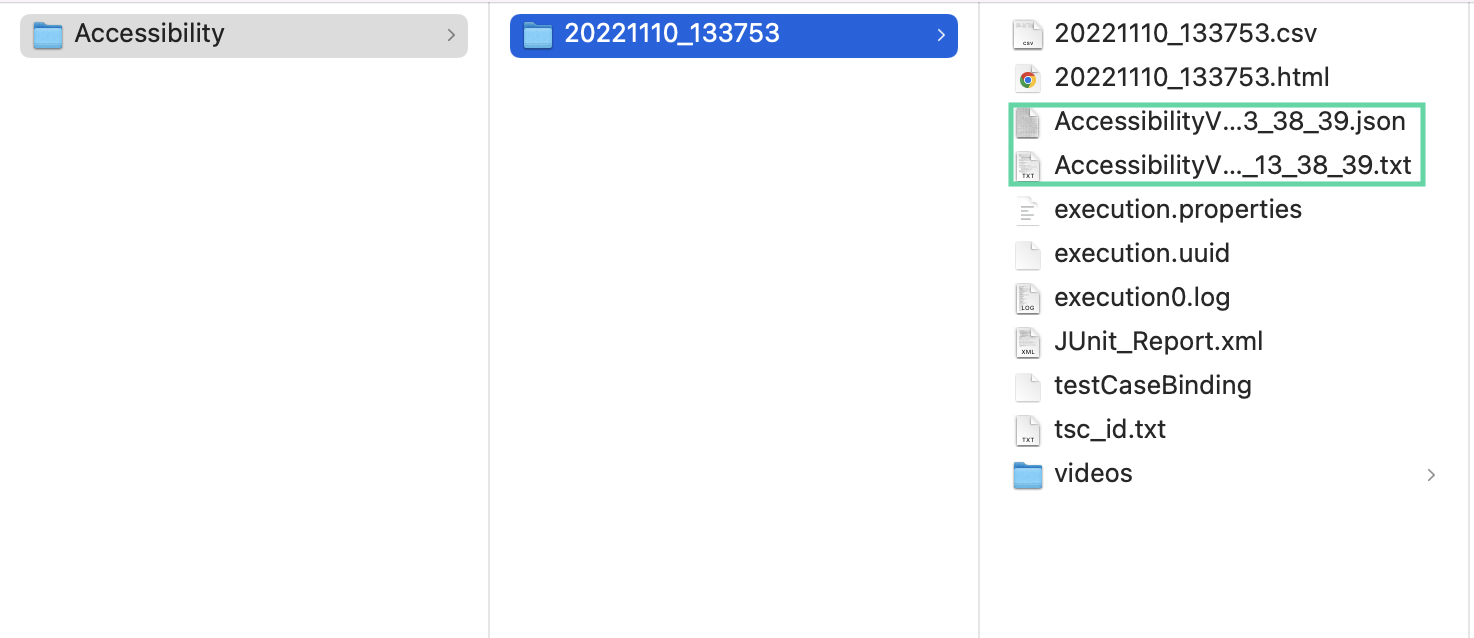
- Katalon Studio: Right click on the Reports folder > Open Containing Folder to find your desired report.

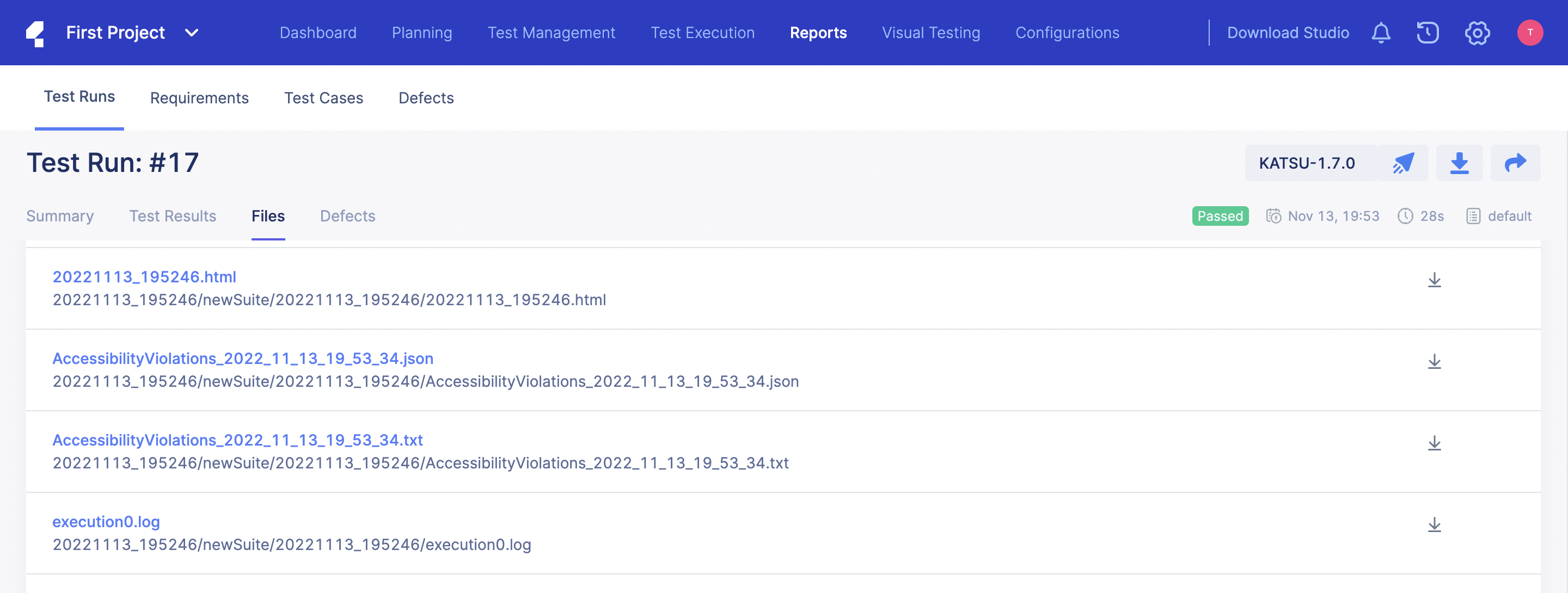
- Katalon TestOps: If you have TestOps integrated in Katalon Studio, the reports are automatically uploaded to TestOps.
Go to Reports > Test Runs. In the Test Runs list, click on the test run ID you want to view the uploaded files, then switch to the Files tab. Here you can download the TXT or JSON report file.

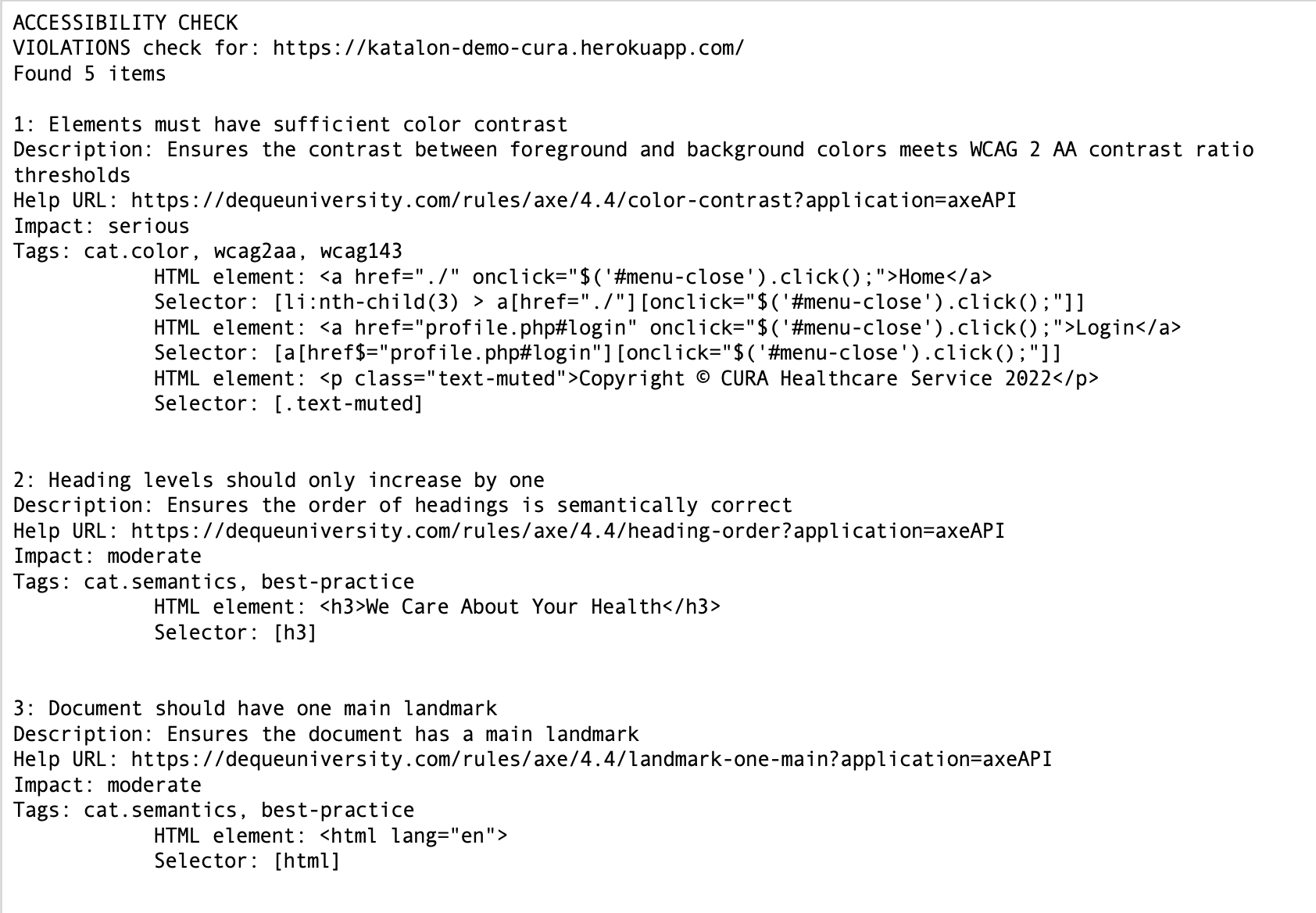
- The report in TXT file contains the violation information of the accessibility test.

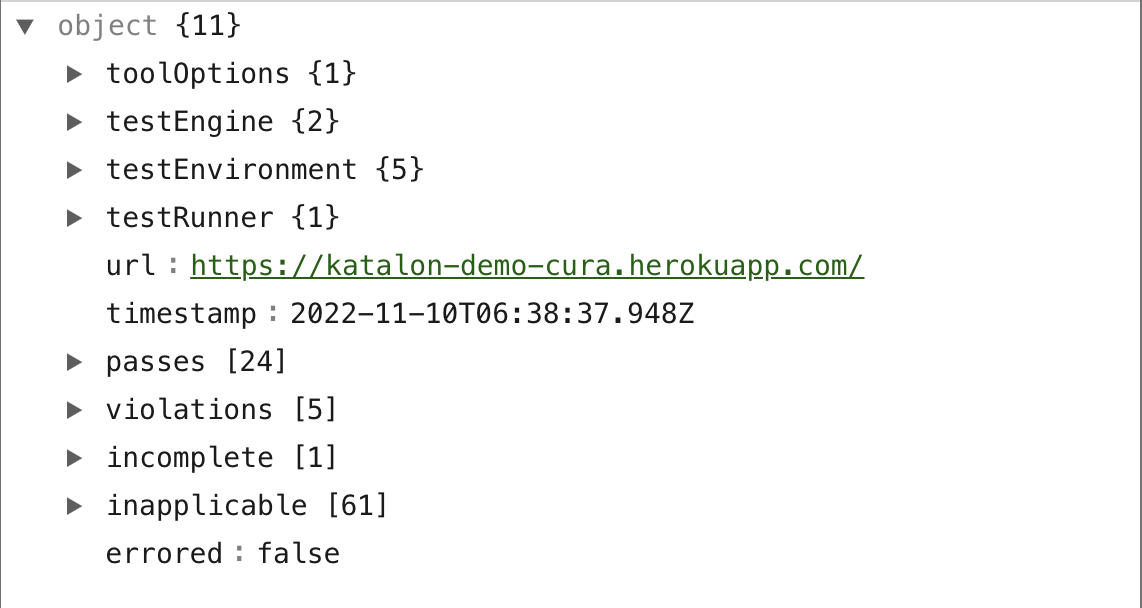
- The report in JSON file contains the components information of the accessibility test.

- passes (array): These results indicate what elements passed in the rules.
- violations (array): These results indicate what elements failed in the rules.
- incomplete (array): This contains results that were aborted and require further testing. This can happen due to technical restrictions to what the rule can test, or a JavaScript error occurred.
- inapplicable (array): This indicates rules that did not run because there was no matching content found on the page.